VIDI
Category
DIGITAL MEDIA: Mobile/App Design
Company
material
Client
material
Summary
VIDI is an immersive climate engagement platform developed to drive positive behavioural change across cities globally.
VIDI is delivered via a PWA (progressive web application) using tablets or mobile handsets as a part of live experience.
The App build was complex as it had to accommodate virtual reality, augmented reality and interactive digital models.
PWA (Progressive Web App)
• Built using Angular allowed quicker and simpler deployment compared to native mobile application
• Meant PWA could function as both a website and downloadable web app for offline access, which important given lack of connectivity during COP expo especially.
• Easy offline caching of all assets (3D models and 360 panoramas)
• Offline collection of feedback from users stored in the devices local storage whilst in offline mode
• Collected data could then be synced back to cloud database upon reconnecting to internet
• Easy updating of offline cached content upon reconnecting to internet (e.g. updated 3D models or page content)
• Immersive 360 panorama experience using device orientation controls (physically moving the device around) to see all areas of the render
• Ultra-high resolution 10K 360 panoramas
• Interactable and animated 3D models of Glasgow Clydeside and George Square
• 4th Gen iPad Pros were used for live demonstrations due to their increased processing power and graphics capabilities to maximize stability, streamline performance, and optimize viewing experience
Functionality
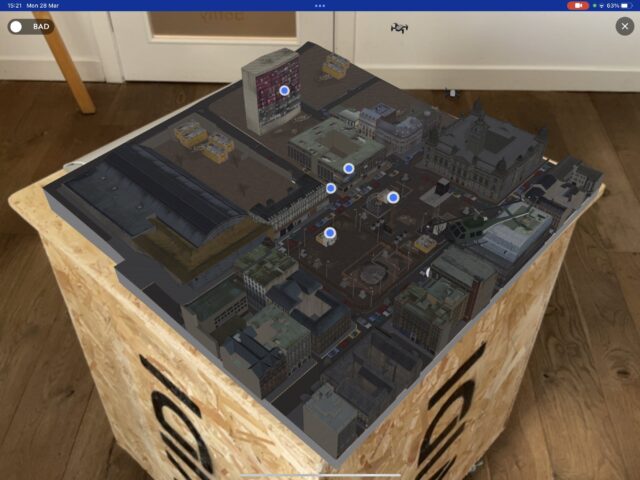
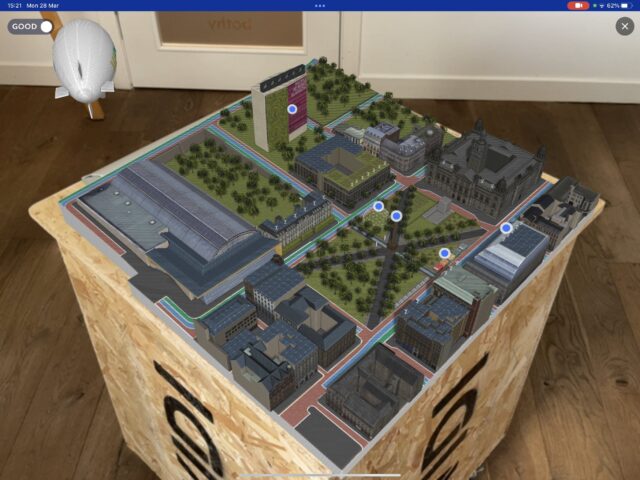
• 4 x 3D interactive digital models were presented using augmented reality, triggered by a VIDI logo on a VIDI plinth.
• Users can pinch, zoom and ‘walk around’ the 3D models.
• Users can toggle in-screen between ‘good’ and ‘bad’ models
• Each model had 6 x pop-up assets that could be accessed by touch in-screen to provide a climate narrative to the models being explored
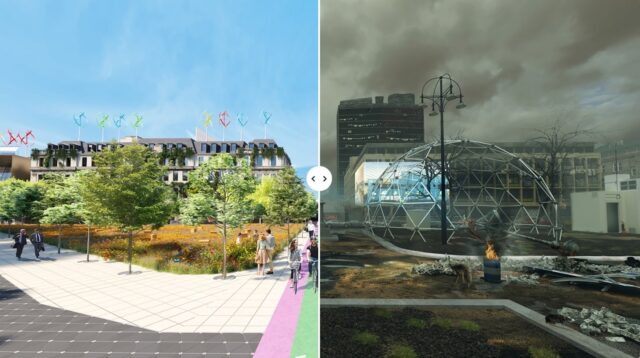
• 4 x 360 panoramic renders, these were linked to the gyroscope of the hardware so users could pan around, up and down, pinch and zoom and also toggle in-screen between good and bad.
• Feedback forms; these were able to capture ratings, comments and user data and fed into a cloud database
UX
• The look and feel of the App was developed from the VIDI brand book, with colourways applied to communicate ‘positivity’.
• Navigation was straightforward within the App, taking users quickly to the models and renders with clear priming copy.
• The accompanying website was developed with additional copy to provide context and meaning to VIDI for those accessing remotely, this included a ‘white paper’ published by Professor Graeme Macdonald.